2024.01.23
【Swiper】ブレイクポイント(PC・スマホ)で有効/無効にする方法
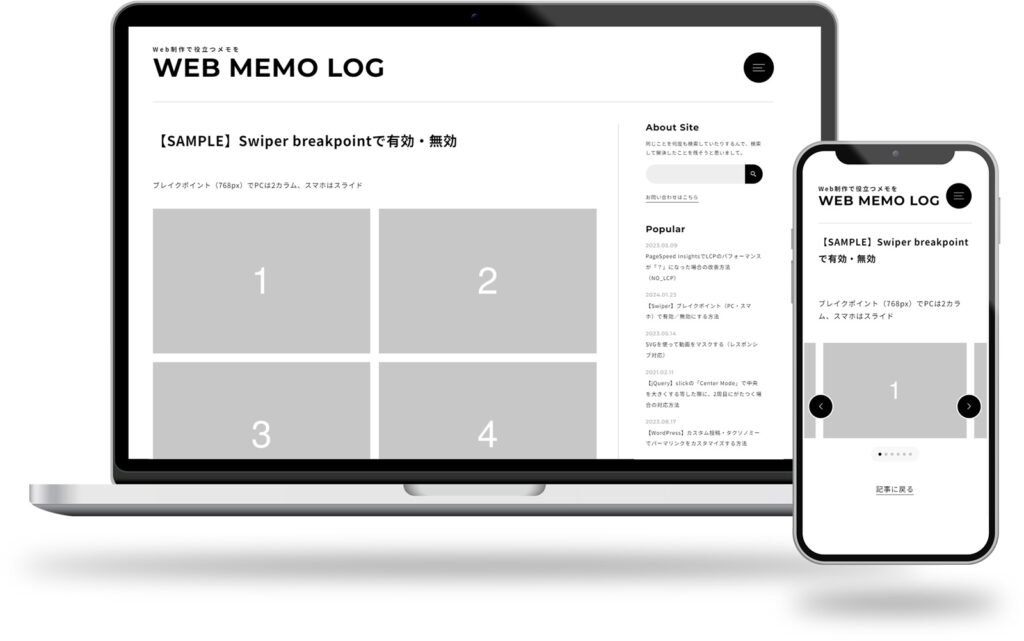
いつもお世話になっている高機能スライダーSwiperですが、スマホだけスライダーを有効(PCはスライダーを無効)にするなど、ブレイクポイントで有効・無効を調整する方法。
<div class="sample__slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://placehold.jp/c7c7c7/ffffff/600x400.png?text=1"></div>
<div class="swiper-slide"><img src="https://placehold.jp/c7c7c7/ffffff/600x400.png?text=2"></div>
<div class="swiper-slide"><img src="https://placehold.jp/c7c7c7/ffffff/600x400.png?text=3"></div>
<div class="swiper-slide"><img src="https://placehold.jp/c7c7c7/ffffff/600x400.png?text=4"></div>
<div class="swiper-slide"><img src="https://placehold.jp/c7c7c7/ffffff/600x400.png?text=5"></div>
<div class="swiper-slide"><img src="https://placehold.jp/c7c7c7/ffffff/600x400.png?text=6"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>const breakPoint = 767;
let mySwiper ;
let mySwiperBool ;
window.addEventListener('load',()=>{
if( breakPoint < window.innerWidth){
mySwiperBool = false;
}else{
createSwiper();
mySwiperBool = true;
}
},false);
window.addEventListener('resize',()=>{
if( breakPoint < window.innerWidth && mySwiperBool){
mySwiper.destroy(false,true);
mySwiperBool = false;
}else if( breakPoint >= window.innerWidth && !(mySwiperBool)){
createSwiper();
mySwiperBool = true;
}
},false);
const createSwiper = () =>{
mySwiper = new Swiper('.sample__slider', {
});
}