2023.05.09
PageSpeed InsightsでLCPのパフォーマンスが「?」になった場合の改善方法(NO_LCP)
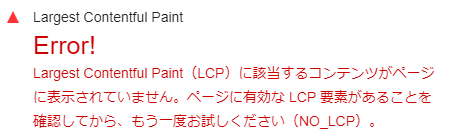
ページを開く際、アニメーション(opacity: 0から1)を使っている場合に、GoogleのPageSpeed Insightsで測定時、Largest Contentful Paint(LCP)がエラー表示(NO_LCP)になった場合の改善方法


Largest Contentful Paint(LCP)に該当するコンテンツがページに表示されていません。ページに有効な LCP 要素があることを確認してから、もう一度お試しください(NO_LCP)。
body {
opacity:0;
animation: fade-animation 1s forwards;
}
@keyframes fade-animation {
0% {opacity: 0;}
100% { opacity: 1.0;}
}body {
opacity:0.01;
animation: fade-animation 1s forwards;
}
@keyframes fade-animation {
0% {opacity: 0.01;}
100% { opacity: 1.0;}
}