2023.05.06
【WPプラグイン】MW WP FormとセールスフォースのPardotを連携する方法
MW WP Formで作成したフォームを、Pardotのフォームハンドラー機能を使用して、連携する方法。
①MW WP Formの編集画面でPardot側で設定したnameに設定
<div class="form__title">会社名</div>
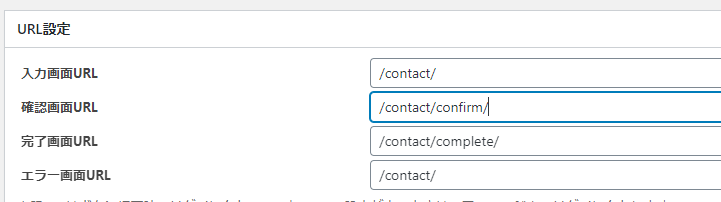
<div class="form__detail">[mwform_text name="company" placeholder="例) 株式会社●●"]</div>②MW WP Formで確認画面を設定

③functions.phpで確認画面のFormのaction先を変更
//pardot連携
function my_do_shortcode_tag( $output, $tag, $attr ) {
if ( 'mwform_formkey' == $tag && isset( $attr['key'] ) && 'フォーム識別子のkey' == $attr['key'] && $_SERVER['REQUEST_URI'] == '/contact/confirm/' ) {
$output = str_replace(
'<form method="post" action="" enctype="multipart/form-data">',
'<form action="指定のEndpoint URL" method="post">',
$output
);
}
return $output;
}
add_filter( 'do_shortcode_tag', 'my_do_shortcode_tag' ,10, 3 );